Cómo saber si un sitio web cumple con un mínimo nivel de accesibilidad
30 marzo 2009
En la actualidad, la accesibilidad es un aspecto que no hay que olvidar. Todos los sitios webs deberían cumplir con un nivel mínimo, no sólo por el hecho de cumplir con la normativa vigente sino por las numerosas ventajas que aporta. Una de ellas es una mayor optimización en su mantenimiento, pero la más importante es la de no descartar cualquier posible usuario que pueda acceder en nuestro sitio web, por razones de discapacidad, edad o dispositivo empleado.
Hay diferentes formas de comprobar si un sitio es accesible. El proceso suele consistir en evaluar un sitio web, combinando sistemas de revisión automática con metodologías de inspección manual y garantizando, entre otras cosas: el orden lógico de presentación en pantallas para lectura lineal, alto contraste, tamaño de textos, impresión amigable, accesibilidad de los contenidos textuales, etc.
Existen muchas organizaciones encargadas de evaluar este aspecto y generalmente todas acreditan un sello de calidad. Antes de solicitar que nuestro sitio web sea valorado por una de estas entidades, podemos seguir el método de validación que propone el W3C, Metodología de Revisión de la Accesibilidad de la WAI que consiste en lo siguiente:
• Validación automática de la accesibilidad.
• Validar la sintaxis del lenguaje de marcas.
• Validar la CSS.
• Utilizar diferentes navegadores gráficos y versiones, con distintas configuraciones (sin ratón, sin script, sin CSS, sin marcos, sin gráficos, etc.)
• Utilizar otros tipos de navegadores solo-texto (Lynx), lector de pantalla (Jaws), un navegador con conversión texto-voz, una pantalla pequeña, etc.
• Revisar la gramáticas y la ortografía.
• Revisar la claridad, simplicidad y legibilidad del contenido.
• Revisión por usuarios discapacitados noveles o expertos.
Para los tres primero puntos de esta metodología tenemos varias herramientas disponibles gratuitamente en internet, que nos ofrecen distintos tipos de organismos.
Validación automática de la accesibilidad.
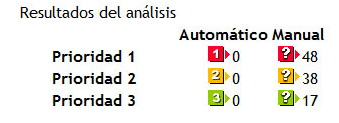
Una de las mejores opciones nos la ofrece la fundación CTIC y es el TA (Test de Accesibilidad Web). Es una herramienta para el análisis de la accesibilidad de sitios web, alcanzando de una forma integral y global a todos los elementos y páginas que lo componen.

Está destinada para un Debemos de fijarnos sobre todo en los resultados de prioridad 1 y 2, que los automáticos estén en 0. Esto no querrá decir que nuestro sitio sea accesible, aunque si indica un esfuerzo para cumplirlo. Por eso debemos dejar que nuestro sitio web sea posteriormente analizado por un experto y compruebe que los demás puntos manuales si estén correctos.
Validar la sintaxis del lenguaje de marcas.El lenguaje de marcas es el HTML, es el código bajo el que está construido el sitio y debe estar escrito sin errores. El mejor validador es el que ofrece el W3C y se encuentra en la siguiente dirección http://validator.w3.org/. En este caso bastará con introducir la URL del sitio y pulsar el botón check ( verificar ).
Si nuestro sitio está correcto nos mostrará un mensaje indicando que se ha superado el test (Result: Passed).
Validar la CSSCSS (Cascading Style Sheets, u Hojas de Estilo en Cascada) es la tecnología desarrollada por el W3C con el fin de separar la estructura de la presentación. Para validar estos ficheros nos proporcionan la siguiente herramienta: http://jigsaw.w3.org/css-validator/
Si nuestro sitio está correcto nos mostrará un mensaje indicando que no se han encontrado errores (Congratulations! No error Found).
Una vez comprobemos nuestro sitio con las herramientas automáticas ya sabremos en qué estado se encuentra y listos para poder enviarlo a cualquiera de las empresas certificadoras. Como pueden ser Aenor, Ctic, Technosite.