Factores SEO OnPage
26 octubre 2015
En este artículo vamos a ver cómo optimizar los diferentes factores que influyen en el posicionamiento SEO OnPage, es decir, aquellos que dependen de la propia página, siendo necesario cambiar el código o el contenido de la web para poder modificarlos.
Vivimos en un entorno convulso desde el punto de vista del posicionamiento SEO y de cómo interpretan los datos los buscadores. Por ello es de suma importancia conocer los factores que influyen directa o indirectamente para que una página web cualquiera pueda estar en una posición más aventajada en los buscadores y, por tanto, tenga mejores resultados.
Dominio con palabra clave
Si bien es cierto que ha perdido peso, el Identic Domain todavía tiene cierta importancia para las páginas web en cuyo dominio se encuentra la palabra clave que se quiere posicionar. La relevancia de este factor es inversamente proporcional a la competencia que haya por esa palabra clave. Por ejemplo, el dominio www.viviendasmurcia.com será de menor efectividad que www.jamonmurcia.com, ya que la palabra clave del primero tiene mucha más competencia que la del segundo.
Direcciones URL amigables
Cuando nos enfrentamos al diseño de una página web, ya no es una elección el utilizar direcciones URL amigables o no, ya que la utilización de éstas es de obligado cumplimiento. Una URL genérica sería del tipo http://midominio.com/456kku876 mientras que una url amigable sería http://midominio.com/palabraclaveaposicionar.
Además, esta URL amigable deberá contener la palabra clave principal que queramos posicionar. La mayoría de los CMS (gestor de contenidos del tipo WordPress, Joomla, Prestashop, Magento, etc.) ya utilizan URL amigables, las cuales se suelen generar de forma automática utilizando el título de la entrada o del producto.
Título de la portada
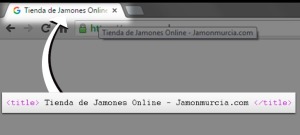
El título que tenga la portada será el título que tenga la página web. Debemos tener en cuenta que tenemos hasta 70 caracteres para ser creativos y crear un título interesante. Deberá tener la palabra clave principal y la marca de la empresa o del dominio. Por ejemplo, si el dominio es www.jamonmurcia.com y queremos posicionar Tienda de Jamones Online, el título debería ser: “Tienda de Jamones Online – Jamonmurcia.com”.
Cabe destacar que cuanto más a la izquierda esté la palabra clave más efectiva será. Además, el título deberá estar con la etiqueta para que sea reconocido de forma perfecta por los buscadores.
Contenido superior a 800 palabras
Para ser honestos y ortodoxos deberíamos haber puesto 1.000 palabras, pero hay que tener en cuenta que las palabras de la estructura web también se cuentan como palabras. El contenido que pongamos en una entrada de un blog, en la descripción de un producto de un e-commerce, en una categoría o en la misma portada de la web, no debe tener menos de 800 palabras, con una buena redacción y una buena estructura.
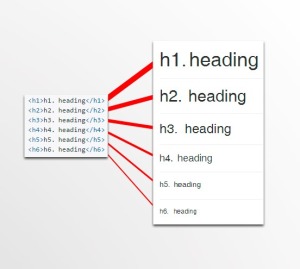
Etiquetas H
H1
Es uno de los factores más relevantes para posicionar palabras clave puntuales. Sólo debe haber una etiqueta H1 por página (por URL) y ésta deberá ser distinta en cada una de ellas. En la portada lo normal es que sea similar al título (que no igual), que contenga la idea principal y, sobre todo, la palabra clave principal a posicionar, utilizando un formato de frase o eslogan.
H2
Son las ideas secundarias del contenido y lo ideal es tener entre 2 y 5. Estas etiquetas secundarias deben servir para incluir palabras claves secundarias y no deben ser iguales o repetidas en el resto de páginas del sitio web o la tienda online.
H3 y sucesivos
Normalmente se utilizan para enumerar elementos. En un e-commerce se suelen utilizar en el título de cada uno de los productos que están referenciados en portada, e incluso a veces se utilizan para definir las categorías de los menús.
Respecto al resto de etiquetas, H4, H5, etc., son de menor relevancia, aunque es positivo utilizarlas para mantener una correcta estructura del documento.
Estructura del contenido
Ya hemos explicado lo que son las etiquetas H. La utilización de estas etiquetas no puede realizarse de forma arbitraria. Debe responder a una estructura en orden:
Idea Principal
Idea Secundaria 1
Idea Secundaria 2
Idea Terciaria
Idea Terciaria
Idea secundaria 3
Uso de negritas
Es importante que, para mejorar el dinamismo de lectura de un contenido, se resalten ciertas palabras o frases con un color más oscuro, o con otro color distinto.
Hay que destacar que hay dos tipos de negritas:
- Solamente dotan al texto de un estilo diferente, más oscuro.
- Además de dotar al texto seleccionado con otro estilo le imprime cierta relevancia al mismo.
La mayoría de CMS actuales usan por defecto la etiqueta para identificar las negritas.
Debemos tener en cuenta que no se debe abusar del uso de esta característica, ya que si lo utilizamos de forma muy seguida pierde su capacidad de diferenciación, se reparte la fuerza y, además, Google puede interpretarlo como spam.
Uso de viñetas
Todos los elementos que facilitan la estructura del contenido y ayudan a su lectura son bienvenidos también a nivel de SEO. Por ello, cuando tengamos que hacer alguna enumeración debemos utilizar las viñetas:
- Es una forma de identificar y resaltar los datos de una lista.
- Se lee mucho más rápido.
- Google lo reconoce de forma más sencilla, ya que es un tipo de datos que su algoritmo interpreta de forma distinta.
Velocidad de carga de la web
Es uno de los factores que afectan solamente en negativo. Es decir, si la velocidad de carga es aceptable no te posiciona mucho mejor, pero si la web es lenta no se conseguirá llegar a un posicionamiento ideal en Google.
La velocidad de carga depende de muchos factores:
- Cantidad de imágenes.
- Número de inserciones de archivos Javascript.
- Número de hojas de estilo CSS.
- Características del servidor.
- País del servidor.
- Etc.
Imágenes
Optimización de las imágenes
Una imagen es un elemento obligatorio si queremos tener un contenido de calidad y no sólo una, sino una por cada 300 palabras. Pero, además, esta imagen debe estar completamente optimizada. Una de las características principales es el peso de esta imagen. Debe ser proporcional a su tamaño, y nunca superar los 100 kB, aun siendo de 1.920 px de ancho.
Título de las imágenes
El título de las imágenes siempre debe estar especificado. Será un título que contenga la palabra clave y nos ayude a posicionar el contenido donde esté incrustada.
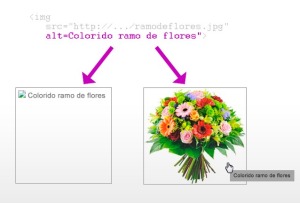
Atributo alt de las imágenes
Es el principal factor de posicionamiento para imágenes que utiliza Google. Nunca debe estar omitido, ya que su omisión denota dejadez o no profesionalidad en la página y esto es interpretado por Google de forma negativa. El atributo alt debe ser distinto al título (atributo title) y contener también una de las palabras clave que queramos posicionar, así como estar relacionado con el contenido de la imagen.
Descripción de las imágenes
Es un campo de optimización de la imagen que nos servirá para dotar a la imagen de una cierta calidad extra. Para Google y para el resto de buscadores, que una imagen tenga una descripción significa que esa imagen está más cuidada que otras que no lo tengan, y la puede interpretar como una imagen mejor. No es un factor demasiado relevante, pero es una gotita más para completar el posicionamiento global.
Leyenda y texto alrededor de la Imagen
Cuando queramos posicionar una imagen por una determinada palabra clave, esta imagen debe ser de la misma temática que el texto al que se refiere, ya que Google es capaz de identificar de forma perfecta, pixel a pixel, una imagen y poder clasificarla dentro de una temática. Además, la imagen debe incluirse en el momento adecuado. Por ello, el texto de alrededor de la imagen servirá para dotar a la imagen de un mejor posicionamiento por palabras claves diferentes que hayamos puesto en el texto.
Vídeos
La utilización de vídeos es crucial si queremos dotar al contenido de una calidad extra. Google interpreta el contenido multimedia como muy bueno, por lo que si a nuestro artículo le incluimos un vídeo relacionado, que hable de lo que estamos contando, será un extra para estar mejor posicionado.
El vídeo puede ser embebido de Google o incluido directamente en nuestro alojamiento. Es preferible que esté embebido de YouTube, ya que un vídeo cargado en nuestro servidor, si no está bien optimizado, puede aumentar de forma alarmante la velocidad de carga de nuestra web.
Enlaces internos
Los enlaces internos es la forma por la que una web traspasa parte de su fuerza entre sus páginas. Si colocamos enlaces internos en la portada, estos enlaces traspasarán la autoridad de la portada a las páginas que estén enlazando. Todos los enlaces internos deben ser follow.
Indexación
La forma en la que se indexa una página web, el número de páginas que se indexan y la cadencia de indexación son factores importantísimos para demostrar que una web es profesional o no. Hay páginas que no merece la pena indexar, como algunas etiquetas o tag, páginas de administración, páginas legales, etc.
El que una página esté o no indexada lo tenemos que definir en cada una de ellas mediante etiquetas meta robots (noindex, follow) o mediante el archivo robots.txt que utilizan los robots de indexación. También es muy positivo conocer cada cuanto pasa el robot de indexación de Google por nuestra web y en qué páginas está más tiempo. A veces es conveniente que pase más veces por unas páginas que por otras. Es muy difícil conocer estos datos a simple vista y tendremos que realizar un trabajo extra de investigación para conocerlo.
Robots.txt
El robots.txt es un fichero por el que le decimos a los distintos robots que entran a la web dónde queremos que entre y dónde no queremos que entre. Por tanto, será crucial para poder indexar o desindexar ciertas páginas del sitio.
Ojo con no permitirle el paso al robot al directorio de imágenes, a la sección de plugin o donde se encuentren los códigos CSS o JS, ya que si Google no puede cargar ciertas hojas de estilo, tu página no la escaneará de forma adecuada, e incluso puede llegar a interpretar que la versión móvil no está de forma adecuada.
Sitemap.xml
Siempre debemos incluir un archivo sitemap.xml con las páginas que queremos que Google indexe. Tenemos que tener en cuenta que Google no siempre hace caso a este sitemap. Si hay una página de una web que no está en el sitemap, pero está enlazada desde otra web con cierta autoridad, esta página será indexada en Google.
Contacto, política de privacidad, textos legales, quiénes somos, etc.
Si bien es cierto que son textos que no suelen leerse tanto como otros contenidos, su ausencia es interpretada por Google como negativa, ya que puede ser síntoma que esta web sea spam o temporal, algo contra lo que los buscadores luchan de forma encarecida.
Redireccionamiento de sin www a www
Una página web puede ser accesible desde el dominio con www y desde el dominio sin www. Últimamente es tendencia que la base sea sin www, y el dominio con www esté redireccionado con un redireccionamiento permanente 301 al dominio sin www.
Si no hacemos esto tendremos dos direcciones distintas con el mismo contenido, o lo que es lo mismo, una página duplicada totalmente, sufriendo penalizaciones severas de Google por este motivo.
Redireccionamiento canónico
Cuando una página es igual que otra pero cambia sólo algún detalle pequeñito, debemos indicarle a Google que es una versión de otra página. Esto lo hacemos con un rel=”canonical” en las etiquetas de cabecera. También, la etiqueta robot de cabecera tendrá que ser index, follow, ya que lo que le estamos diciendo es que indexe el contenido, pero que sepa que es una copia de una página de nuestro sitio. Se utiliza mucho en e-commerce cuando un producto tiene distintos formatos, como por ejemplo en las tallas de una camiseta (XL, L, M, S).
Paginaciones
Las paginaciones deben tratarse con cuidado en cualquier página web, ya que son un foco radiante de contenido duplicado. Y es, por ejemplo, en una categoría de una tienda online la página 2 y la página 3 tienen una URL distinta que la página 1, pero el mismo título, el mismo contenido y sólo cambian los productos.
En estos casos no es conveniente hacer un rel=canonical de cada página adicional a la primera. Google insta a que utilicemos las etiquetas next y prev en la cabecera.
Por ejemplo, en el código de la cabecera (head) de la página 2 deberíamos tener lo siguiente:
<link rel=”canonical” href=”url de la misma página (página 2)”>
<link rel=”prev” href=”url de la página anterior (página 1)”>
<link rel=”next” href=”url de la página posterior (página 3)”>
Esto es casi una normativa de Google que muy poca gente tiene en cuenta para las paginaciones.
Estos son gran parte de los factores principales dentro de nuestra página que influyen en el posicionamiento SEO. En la medida que estos factores se cuiden y se realicen de forma adecuada, la web va a estar mejor posicionada que si no se tienen en cuenta.
En el próximo artículo hablamos de los factores OffPage que influyen para mejorar o empeorar el posicionamiento de una web.