Cómo usar Google Analytics para mejorar la experiencia de usuario
09 enero 2017
En este artículo veremos cómo utilizar la herramienta Google Analytics para ver qué hacen los usuarios en nuestra página o tienda online. De esta forma, podremos mejorar su experiencia, consiguiendo así que compren o realicen las acciones que como administradores deseamos.
Da igual cuánto hayas leído sobre mejora de la experiencia de usuario. Da igual si cientos de estudios determinan que el naranja es el color con mayores ratios de conversión o que 14px es el tamaño ideal de los menús en escritorio.
La realidad es que, por muy documentadas que estén tus decisiones a la hora de diseñar la experiencia de usuario de tu web, nunca podrás predecir ni cubrir todos los casos y, por supuesto, es posible que tu propio caso forme parte de esas “excepciones” en los patrones y estudios.
Por tanto, inseparable al diseño de una experiencia de usuario está el disponer de mecanismos que nos permitan la recolección de datos para el posterior análisis de feedback y toma de decisiones.
¿Es Google Analytics una buena herramienta para experiencia de usuario?
En realidad, el concepto de “experiencia de usuario” (o cliente) no debe confundirse con “usabilidad web”, ya que el primero engloba muchos otros aspectos, además del segundo.
Para la mejora de la usabilidad, como parte de la experiencia de usuario, existen numerosas herramientas que ofrecen información que se escapa del alcance de Google Analytics, como por ejemplo el Eye Tracking o seguimiento ocular para ver qué puntos de la pantalla retienen más atención del usuario.
Sin embargo, Google Analytics ofrece una gran cantidad de información relevante que, en la mayoría de los casos, es más que suficiente para la identificación y mejora de muchos puntos de la usabilidad.
5 sugerencias de uso de Analytics para la usabilidad web
Vemos ahora algunos ejemplos de cómo usar Google Analytics para mejorar la experiencia de usuario.
Páginas vistas también pueden ser páginas virtuales
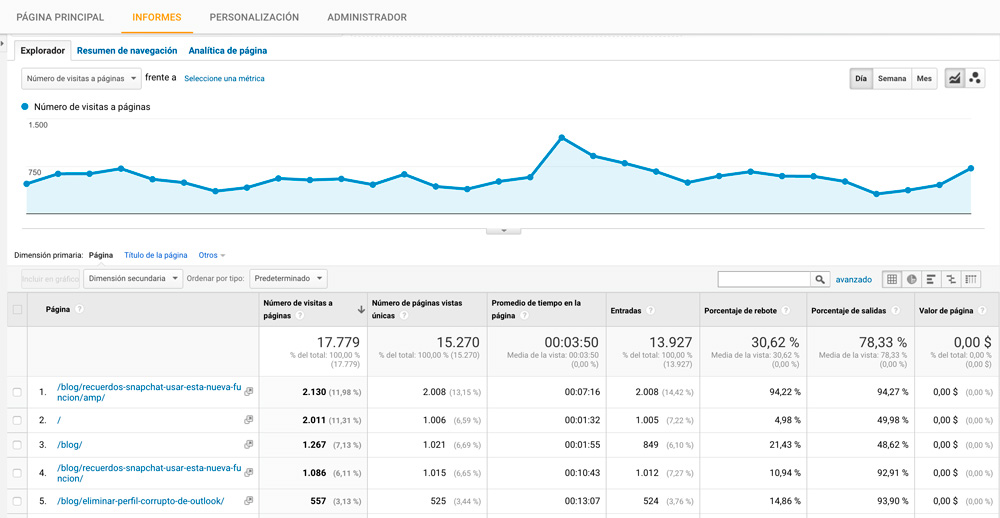
La implementación estándar de Google Analytics se basa mayoritariamente en el registro automático de páginas vistas. Cada vez que se carga una nueva página, el script de Analytics envía una serie de información al servidor, centrándose principalmente en ese evento: se ha visto una página nueva.
Esta información puede resultarnos muy útil para cosas como:
- Saber puntos de entrada y salida de tu web.
- Rutas de navegación y embudos de conversión de tus usuarios.
- Tecnologías que se usan, resoluciones de pantalla y demás datos clave para el diseño web.
Sin embargo, esta implementación no cubre el registro de acciones que no requieren una nueva carga de página, como mostrar contenido en pestañas dentro de la misma página.
Ahora bien, el que la implementación estándar no lo cubra no significa que no sea posible, ya que podemos añadir un código Javascript que capture el momento en que se pincha una pestaña y envíe a Analytics el registro de una nueva página vista:
ga(‘send’, ‘pageview’,’/sevicios-marketing-online__pestana-email-marketing’);
La forma más cómoda de gestionar este tipo de códigos es con Google Tag Manager. Puedes consultar una guía de iniciación e implementación de Google Tag Manager.
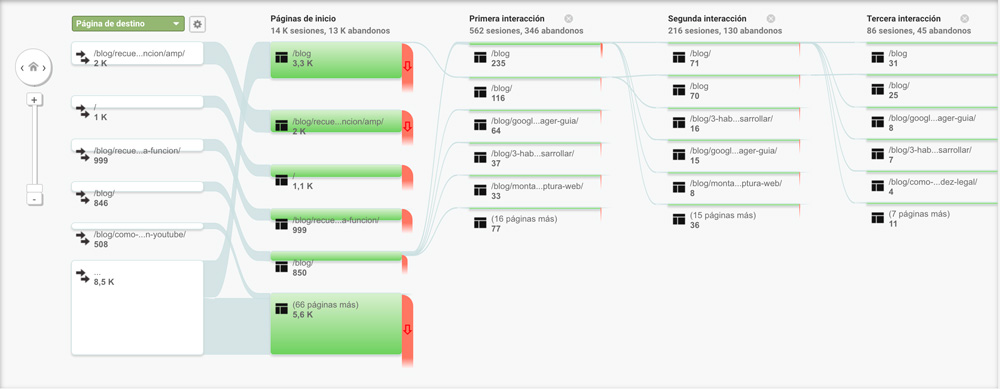
Flujo de Comportamiento
El informe de flujo de comportamiento, en la sección de “Comportamiento” de Google Analytics, es un gran tesoro ya que nos permite entender exactamente cómo navegan por nuestra web los usuarios.
Gracias a este informe podemos conocer aspectos como:
- Cómo se comportan los usuarios en puntos clave de nuestro embudo de conversión.
- Saber qué ocurre inmediatamente antes y después de que los usuarios realicen una acción determinada o visiten una página concreta.
- Investigar la secuencia exacta que siguen los usuarios hasta realizar una acción determinada.
- Determinar si los usuarios están realizando pasos innecesarios o se ven obligados a retroceder en puntos clave de nuestro flujo.
- Encontrar los puntos de fallo más comunes en nuestro flujo y llegar así a las razones que evitan que los usuarios realicen la acción deseada.
Sin duda, entender y dominar la información de este apartado es clave para la mejora de la experiencia de usuario.
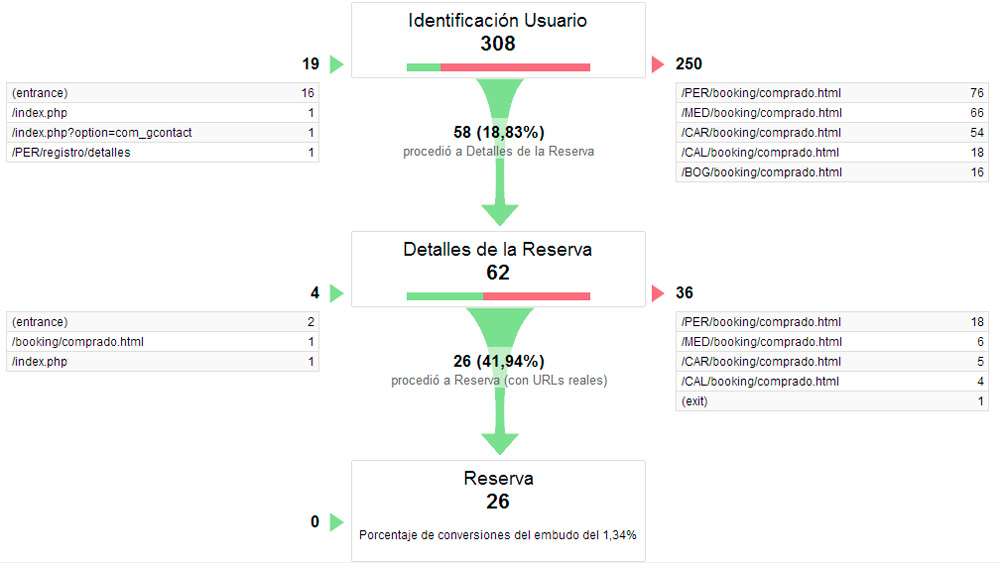
Esos maravillosos Embudos de Conversión
El concepto de embudo de conversión se basa en la definición de una serie de determinados pasos que los usuarios deberán seguir hasta completar un objetivo.
No todos los usuarios que realizan el primer paso terminan completando todo el proceso, sino que en cada paso se pierden usuarios. De ahí la forma de embudo: el plano horizontal corresponde a la cantidad de usuarios y el plano vertical a los pasos.
Ahora bien, ¿cuál es la razón de la pérdida de usuarios? ¿No deberíamos tratar de convertir ese embudo en un cilindro? Ahí es donde el informe de embudos de conversión de Analytics obra su magia, ya que nos permite conocer qué pasos del embudo son más o menos eficientes y hacia dónde van los usuarios que abandonan un determinado paso.
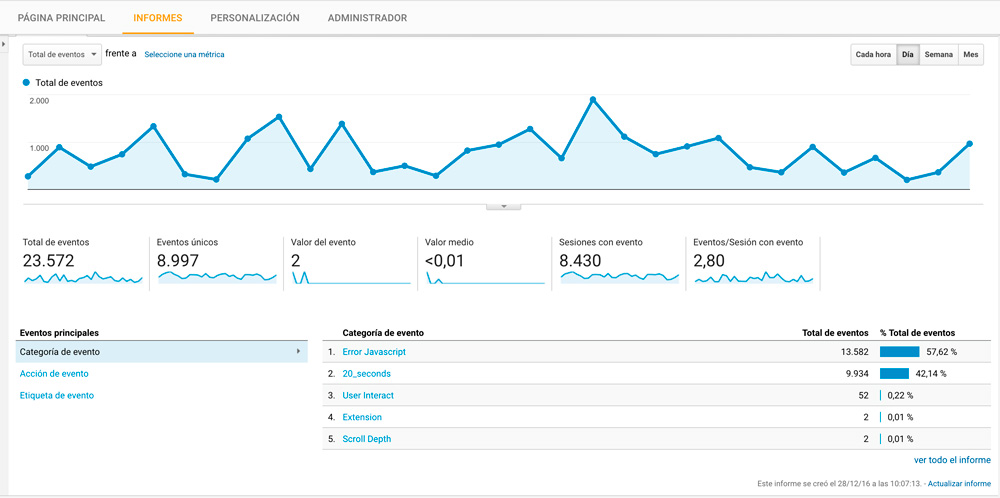
Eventos y microacciones: el ojo de halcón en Analytics
Podríamos decir que el registro de páginas vistas nos provee de un buen conjunto de información útil para la mejora de la experiencia de usuario, pero, aun así, se trata de una visión limitada porque los usuarios pueden realizar muchas acciones dentro de un sitio web, tales como mostrar pestañas, rellenar formularios, visualizar vídeos, compartir en redes sociales e incluso acceder a una misma sección desde distintos puntos de una página.
Recolectar esta información para poder clasificarla es clave para la mejora de la experiencia de usuario, así que tenemos que conocer y explotar la gestión de eventos en Analytics. Un evento no es más que una anotación de algo que ha ocurrido, que podemos enviarlo al servidor de Analytics a través del siguiente código:
ga('send', 'event', 'Categoría', 'Acción del Evento', 'Etiqueta del evento', true);
De esta forma, podemos categorizar algunas acciones, visitas y conversiones según determinados criterios de comportamiento.
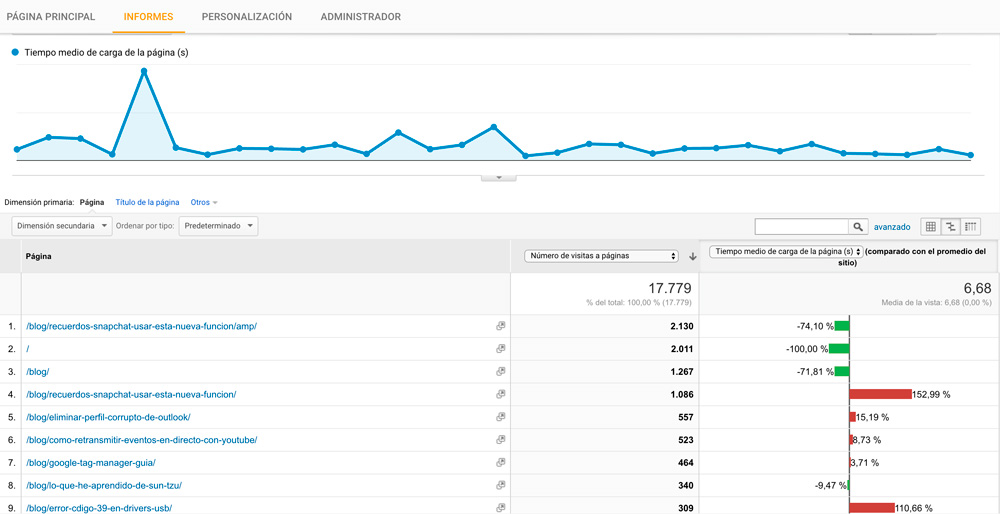
El tiempo importa… mucho
El tiempo es algo que se pasa por alto en muchas ocasiones cuando se habla de usabilidad y, sin embargo, es clave para ella. Téngase en cuenta que no nos referimos sólo al tiempo que una página tarda en cargar, sino a tiempos de uso de los usuarios, pudiendo determinar si existen puntos de excesiva fricción para el usuario o posibles bloqueos.
Algunas preguntas que se pueden responder haciendo uso de las funciones de tiempo en Google Analytics son:
- ¿Cuánto tarda un usuario en completar un objetivo dentro de nuestro sitio web? Por ejemplo: cuánto tardamos en comprar.
- ¿Cuánto tiempo lleva una acción determinada?
- ¿Qué puntos de nuestro sitio web hacen que los usuarios esperen?
- ¿Qué microinteracciones son confusas o provocan dudas (más tiempo) en los usuarios?
- ¿Cuánto tiempo se consume un determinado contenido?
Aunque Google Analytics nos analiza de forma nativa el tiempo que tardamos en completar un pedido en una tienda online (por poner un ejemplo), podemos poner código Javascript que guarde el momento exacto en que se inicia el proceso y luego, tras terminarlo, calcule el tiempo trascurrido para enviar el dato a Analytics a través de este código:
ga(‘send’, ‘timing’, ‘Categoría’, ‘texto’, 1000, ‘más texto personalizado’);
El tiempo es en milisegundos.
Conclusiones
Son muchas, una gran mayoría, las páginas web que incluyen el código de Analytics y hacen un seguimiento con esta tecnología de Google, pero pocos webmasters entienden de verdad la potencia y capacidad de análisis que tiene.
Sí, se puede mejorar la experiencia de usuario con Google Analytics, pero requiere que entendamos cómo funciona este sistema y, sobre todo, que entendamos a nuestros usuarios, nuestro negocio, nuestro sitio web y hagamos las preguntas correctas.